Django 기반 웹 개발(3)
레시피 데이터를 준비했으니까 데이터베이스에 입력하고 나머지를 구현했다.
개발 3일차
1. 레시피 데이터 입력
레시피 데이터 json 파일을 그대로 사용하기 귀찮게 중간에 불필요한 key가 존재했다. edit_json.py를 사용하여 데이터 안에 불필요한 key 제거했다.
데이터베이스에 입력하기 Django command로 실행시킬 수 있게 구현해봤다. load_recipe_data.py
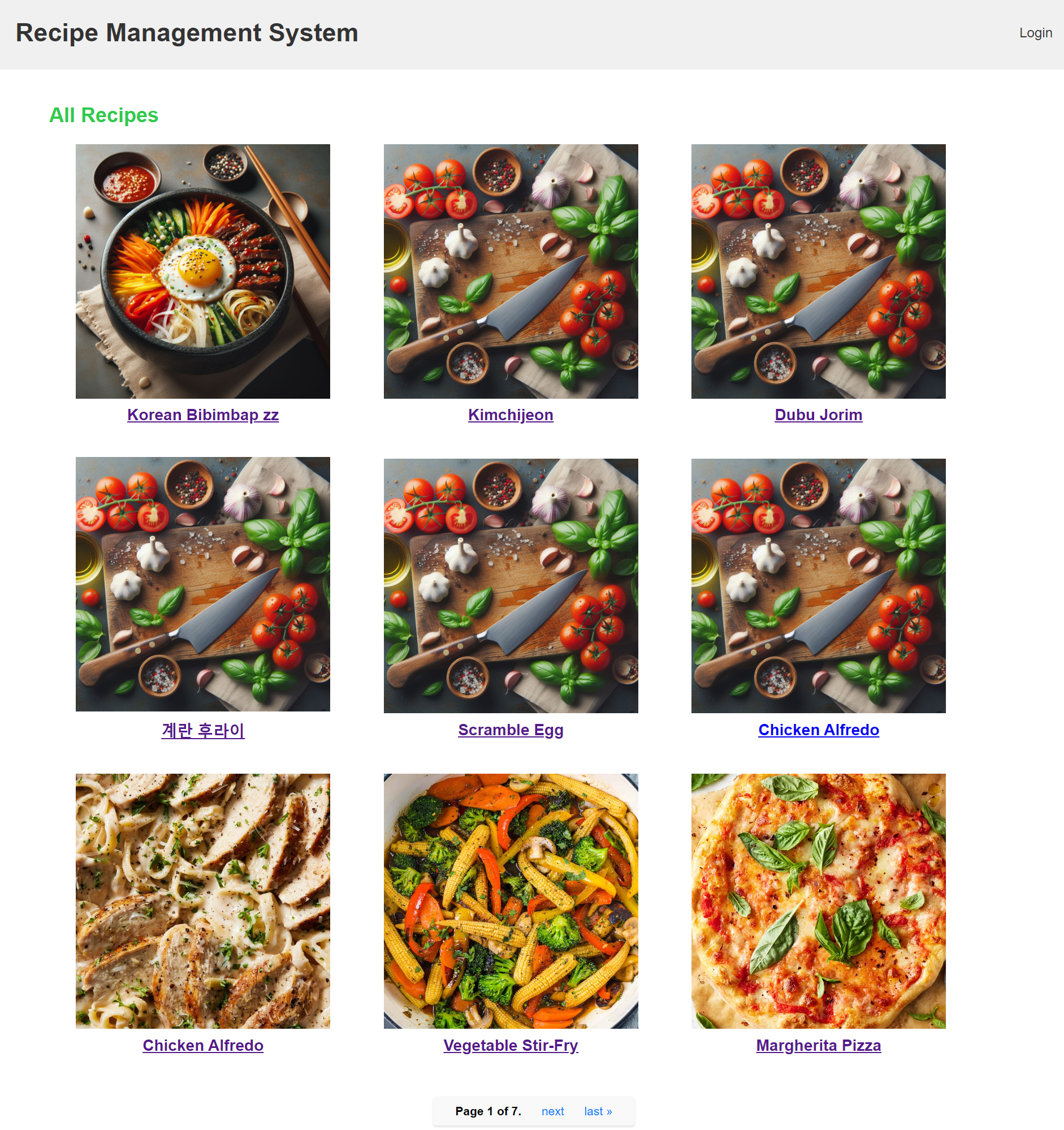
2. 레시피 전체 조회 페이지
3. 태그로 레시피 조회
Implemented feature to display all recipes associated with a clicked tag
4. 제목으로 레시피 검색
Implement searching recipe with recipe’s title
5. Rating 구현
- 레시피의 Rating 평균 계산하여 display
- 로그인되어 있다면, Rating 입력
- 로그인 안 되어 있다면, Rating 입력 시도할 경우 로그인 화면으로 redirect
Merge pull request #3 from yehoon17/rating
6. GraphQL 구현
- Query
- 레시피 제목으로 레시피 조회
cooking_time으로 정렬하여 레시피 조회- 재료를 포함하는 레시피 조회
- Mutation
- 레시피 생성
- 레시피 수정
Merge pull request #4 from yehoon17/graphql
7. 스타일링
작업 브랜치: style
HTML/CSS로 스타일 적용
8. Docker containerize
- Dockerfile 생성
- 테스트
결과
후기
일단 핵심 기능들은 구현하고, 스타일링도 했다. 추후에 개선하고 더 추가할 생각이다.
- 댓글 구현
- 재료 삭제 구현
- 재료 수정 구현
- 태그 삭제 구현
- 태그 수정 구현
- rating 중복 불가 구현
- 로그 구현
- 테스트 구현
- 개인 프로필
- 작성한 레시피 조회
- WEB, WAS, 라우팅 구현
- REST API 구현
- REST API와 GraphQL API 비교해보기
Next: Django 기반 웹 개발(4)
This post is licensed under CC BY 4.0 by the author.